Haus of Color
Site to host different booking platforms for stylists at a hair salon
Main Goals
- Perfectly match the desired 90’s aesthetic of the salon
- Make each stylist immediately recognizable to clients whether it be by name, face, or what they do
Actions
- Created multiple design revisions until client responded “It’s perfect, exactly as I envisioned”
Technologies Used
- WordPress
- PHP
- CSS
- Figma
- Photoshop
- Illustrator
Legacy Recording
Site for artists to connect with a new recording studio
Main Goals
- Quickly create a simple and professional site to begin developing Legacy’s brand identity
- Allow artists to initiate contact with us, with as little friction as possible
Actions
- Implemented a form with a few basic but essential questions so the studio knows what they need to and artists know what sorts of details to mention
- Used excellently made video content from another creator as the background, hosted off-site to reduce load times
Technologies Used
- WordPress
- PHP
- CSS
- Figma
- Illustrator (logo design)
Heavy Weather
Simple weather application made with React
Main Goals
- Practice developing with current React standards, making API calls, and working with JSON data.
- Write clean and understandable code that can be easily maintained.
Actions
- Implemented useState, useEffect, ES6 syntax, reusable components, routing, asynchronous functions, and multiple error handling methods.
- Used GitHub for version control
Technologies Used
- React
- CSS
- Figma
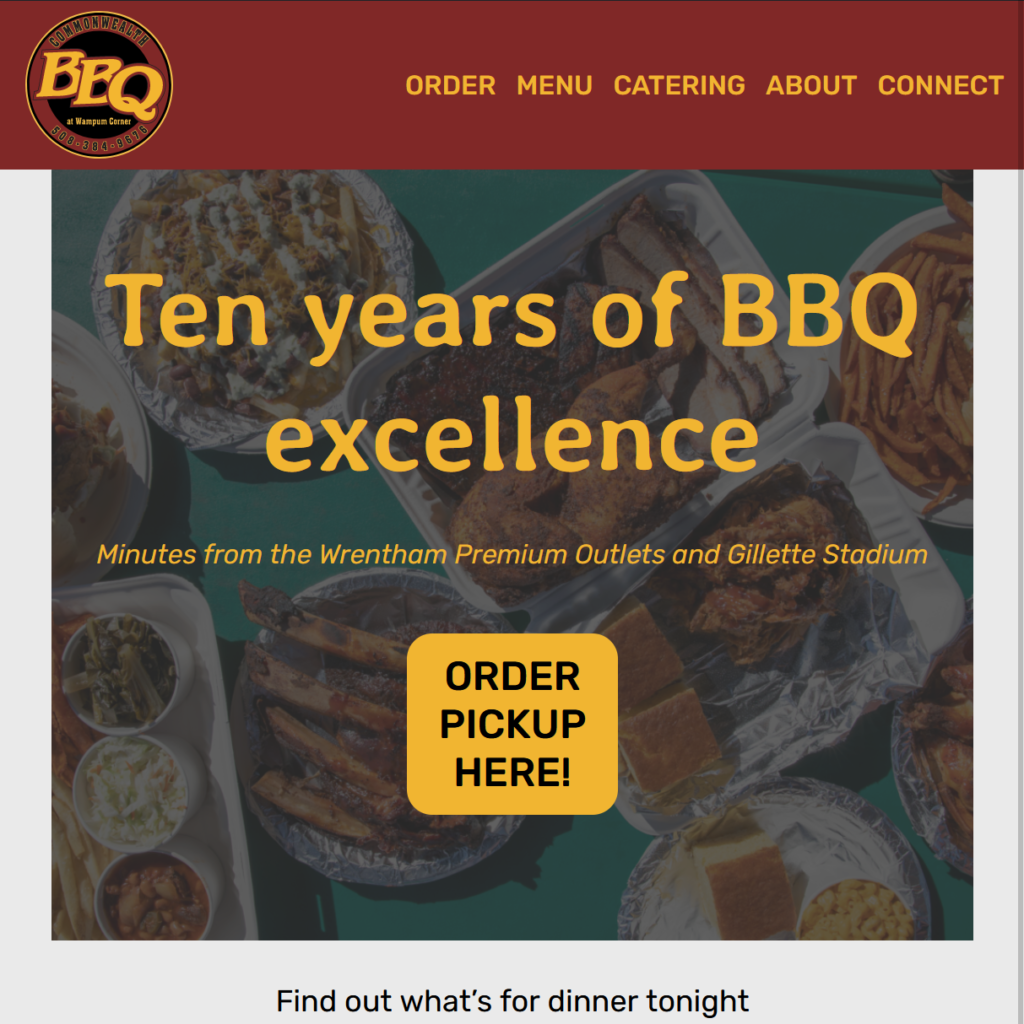
Commonwealth BBQ
Standard website for a popular restaurant in Wrentham, MA
Main Goals
- Encourage customers towards online ordering
- Streamline the process for taking in catering orders
Actions
- Placed order button prominently on homepage, and at the bottom of other pages to avoid dead ends
- Created a catering form for taking in preliminary information. Customers are now more informed about the service and staff spends less time on the phone during business hours.
Technologies Used
- WordPress
- CSS
- PHP
- Designed in Adobe Illustrator
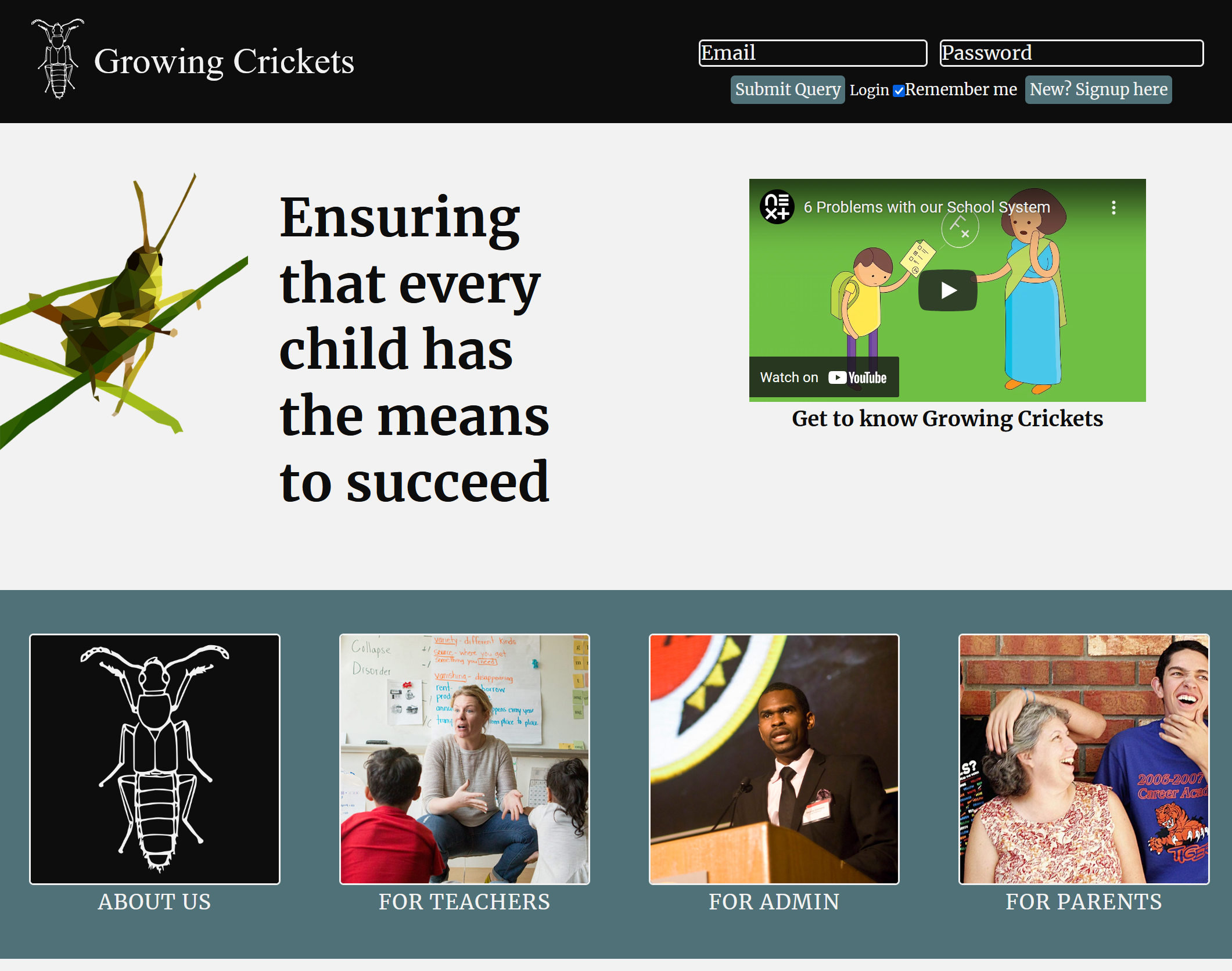
Growing Crickets
Landing page for a fictional organization advocating for education reform, inspired by The Very Quiet Cricket
Main Goals
- Learn about the process of building a production website, from early design stages to complete development
- Create a quality user experience on both mobile and desktop layouts
Actions
- Created my first design documents and target consumer personas. Used Adobe Illustrator for the first time to make wireframes and design.
- Learned to use browser developer tools for making responsive layouts, as well as how to use Javascript to toggle mobile navigation
Technologies Used
- HTML/CSS
- Javascript for mobile navigation
- Designed in Adobe Illustrator
Tom’s Civic Si
Blog-style site to show the work that I’ve done on my car
Main Goals
- Practice basic DOM manipulation
- Create content that is engaging and easily read, presented in a way that is simple but attractive
Actions
- Wrote some simple functions myself and implemented more complicated code from another developer
- Opted for a high contrast color scheme
Technologies Used
- HTML/CSS
- Javascript
- Wireframed by hand